Landing Pages
Entry and landing pages your GitHub personal account or organization
A Readme file at the top of your repo or a landing page helps users navigate your material and creates branding. These are easy to create in GitHub and RStudio has templates for creating navigable webpages of your content. If you have an R package on GitHub, see the wiki page on {pkgdown}.
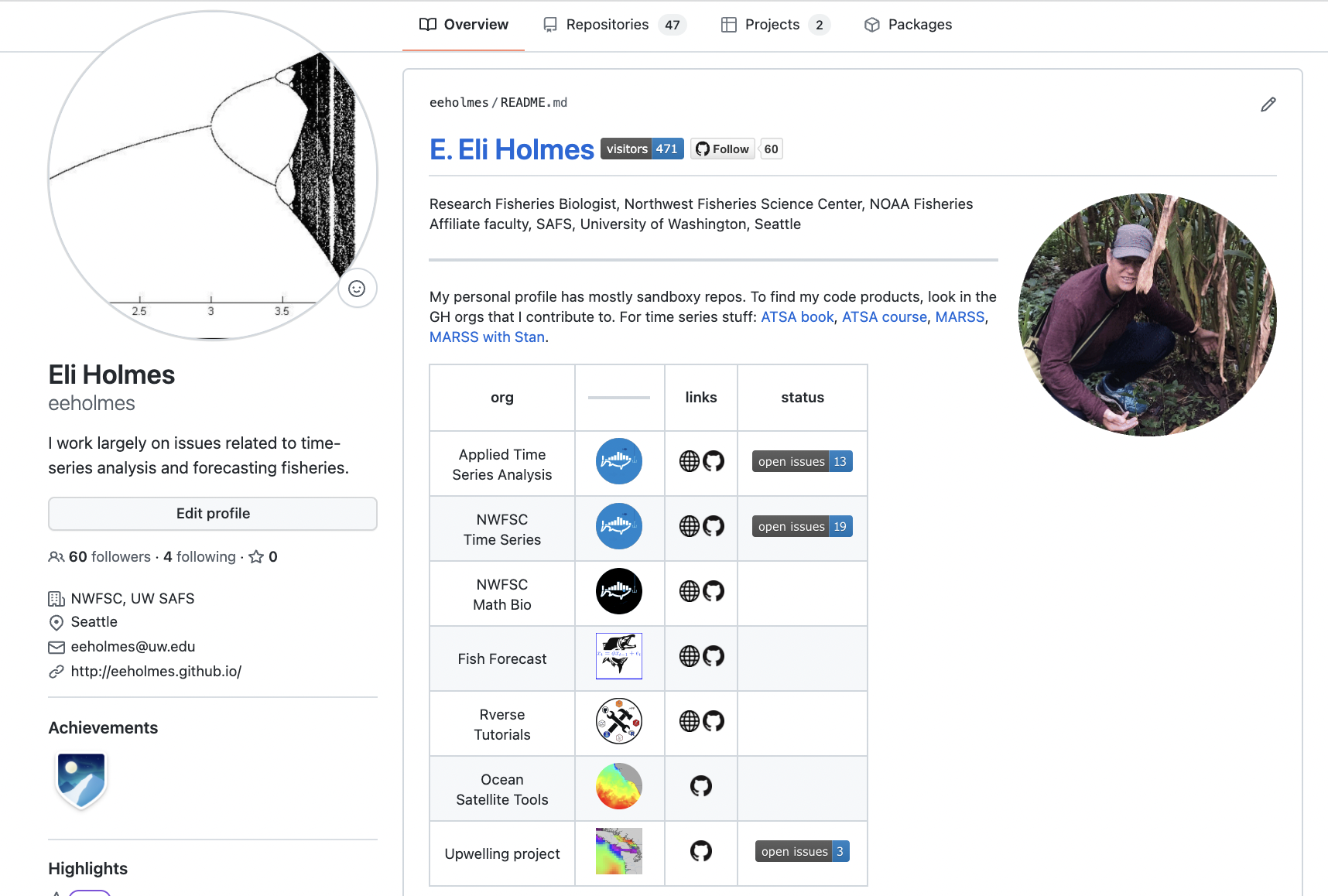
For example, here is what you see at github.com/eeholmes (on Nov 2021). It is a Readme at the top of the profile that directs readers the organizations and repos of this user.

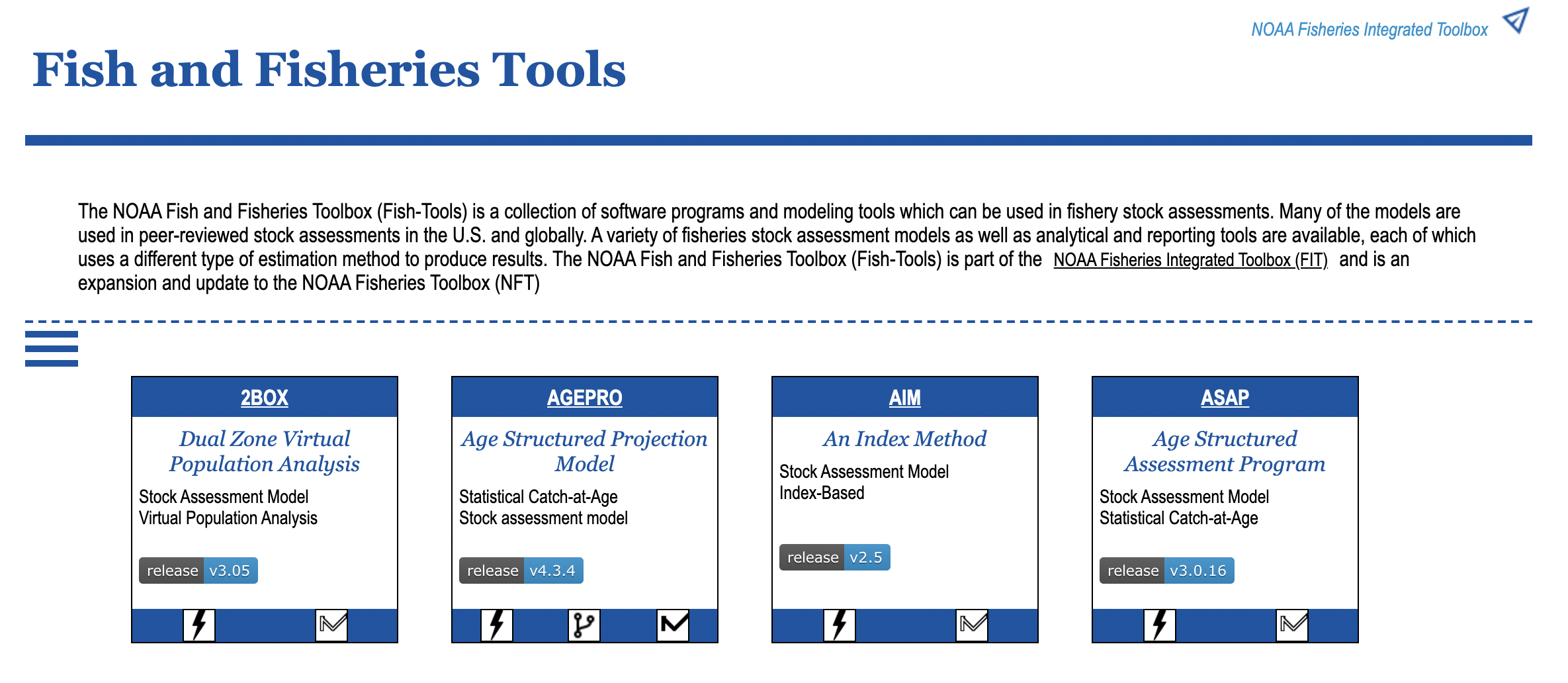
You can also create a landing page. Here is the Fisheries Integrated Toolbox landing page.

You also easily make landing pages to navigate through multiple files within a repository. Here is an example:

Readme.md
You can have a Readme pinned at the top of your GitHub page from a repo in your account with the same name as your account, e.g. github.com/<your-org> or github.com/<your-username>.
- Your personal GitHub account: 1. Create a repo called
(so I would create one called eeholmes). 2. In that putReadme.mdAn example of a README.md file you might like to use for this can be found here. - Your organization GitHub account: 1. Create a repo called
.github(note the “.”). 2. Create a folder in that calledprofile. 3. In that putReadme.md.
GitHub Pages
You can create customized webpage also. It will have the form username.github.io. Example from my accounts: https://eeholmes.github.io/, https://nmfs-openscapes.github.io/template_website_cv/ (repo), and https://nwfsc-math-bio.github.io/
- Create a repo called
or if an organization, . So for me, the repo would be called eeholmes - In that put the website files. See below for examples of how to do that or take a look at others’ repos. Just look for the
repo. So if you see, joeblow.github.io, you know that there is ajoeblowrepo inhttp://github.com/joeblowand that repo will have the website code. - Go to GitHub Pages in the Settings tab (scroll way down), and then tell it to look for the website files at the main level or in the
docsfolder (wherever you put the files).
For a repository
Readme.md
A plain Readme.md file in your repo (Readme) is the most common landing page. You can just have user scroll down to the bottom of the repo page to see this (most common approach). You can make Readme files pretty snazzy. Examples here and here.
But there are other ways that you can create landing pages that are more customized and complex using GitHub Pages. In this case, the landing page URL will be <username or orgname>.github.io for the org or user and <username or orgname>.github.io\<reponame> for an individual repo.
GitHub Pages from Readme with a theme
If you turn on GitHub Pages (click Settings in your repo and scroll down), you can specify that it create a landing page from Readme.md. This is how https://openscapes.github.io/2021-noaa-nmfs/ works. You can add a theme. MARSS looks really different but it is just a simple Readme.md with one of GitHub standard themes applied in GitHub Pages.
GitHub Pages from one Rmd file
Another easy way to make a landing page is from a Rmarkdown file named index.Rmd. Whatever look you can get with your Rmarkdown file, you can get for your webpage. Here is an example of just a flat Rmarkdown file with subheadings that produces a very useful landing page for a assessment package ASSESSOR. Note Python users, you could do this with Sphinx too. It’s not Rmarkdown specific.
GitHub Pages from docs folder
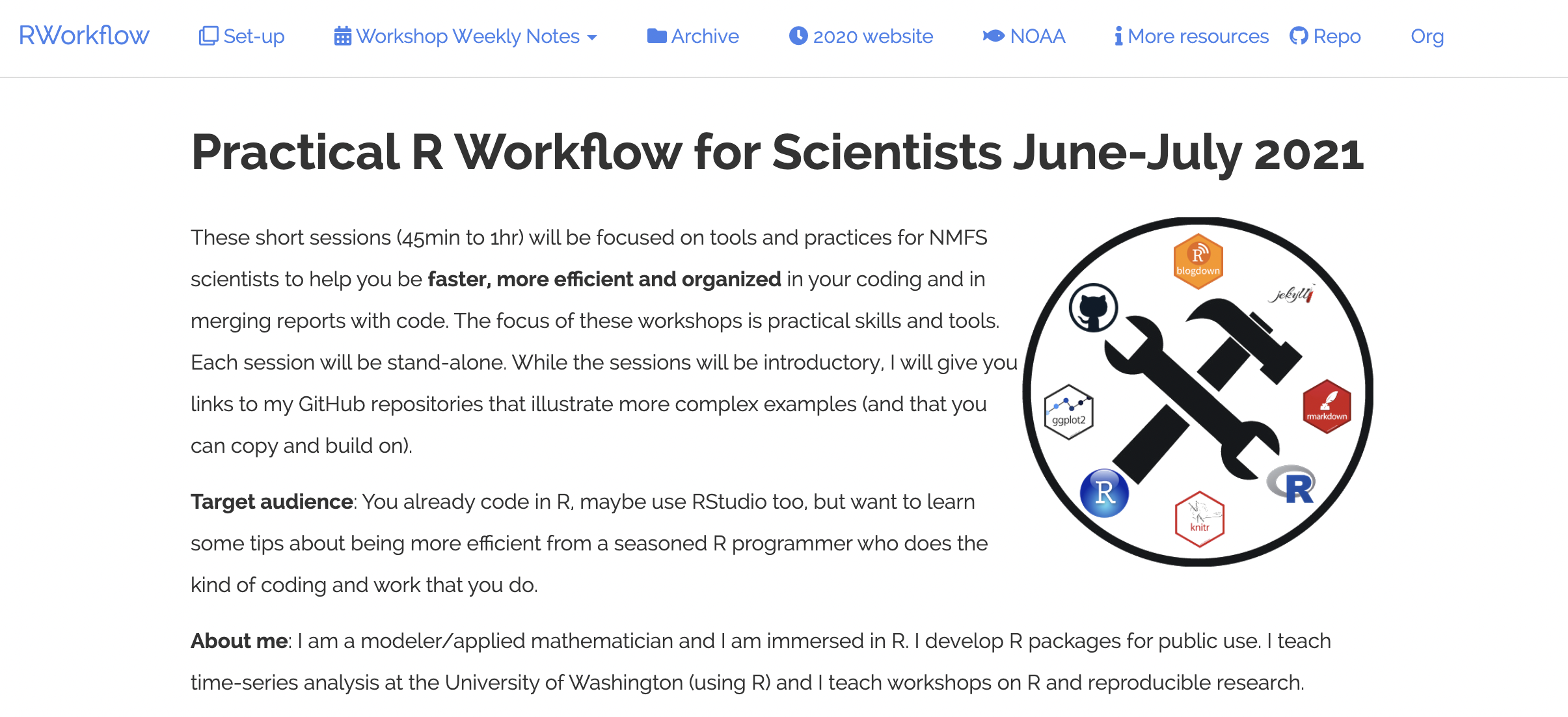
One of the options in RStudio is to make a website from a collection of Rmarkdown files. This is an easy way to develop a more complex webpage. Here is an example from my R Workflow course RWorkflow 2021. Link to the repo is in the upper left. Here’s another example from one of our speakers: R Workshop For Social Scientists. Building this is just a click of a button in RStudio. You can build whatever website you wanted and put that in the docs folder by the way. Building from Rmarkdown files just means that all you focus on is the the content.
RStudio and Distill webpages
Make a webpage from Rmd files is quite easy in RStudio. Just select New Project > Template > Webpage and it’ll start you off with a template. You can make a quite slick webpage by using themes such as provided by the postcards R package. The NASA Openscapes page is an example. The repository for this webpage is here. Once you install the distill package, you’ll see a template for that when you create a new RStudio project.
Jekyll/Hugo sites
These Hugo Academic sites are really common in academia. Here is an example from someone random at Woods Hole. Here’s an older clunkier version using SinglePaged: nwfsc-timeseries. Getting these set up on GitHub can take awhile. Dead simple if you have done it a bunch, but not intuitive in my experience. After playing with Jekyll sites for awhile, I gravitate back to a more simple landing pages based on markdown and Rmarkdown files (latter if I need code).
Note There seems to be a movement towards creating federal agency websites using GitHub-Jekyll integration. You might want to look at the GSA repo for the Section508.gov website and the Federalist platform which uses GitHub repos as the content for government websites. It’s an effort in government to reduce some of the workload for development of 508 compliant websites. More info here.