Cover page themes
Cover pages can have title, author, header, and footer in any place on the page. You specify the location on the page. Title, author, header and footer blocks can be customized: font, font size, color, fill, text rotation and style (bold, italic, etc). Cover pages can have a background image and the location, size and transparency can be specified. In addition, image fading at the top, bottom or sides can be specified. The page color can also be specified.
The following cover page demos are included.
coverpage-theme code; Demo PDF in scrbook
Demo theme values.
otter
This demo has a photo of an otter the some transparency added. The cover page specific title and author are specified in coverpage-title and coverpage-author.
coverpage: otter
coverpage-bg-image: "_extensions/nmfs-opensci/titlepage/images/otter.jpeg"
coverpage-title: "Otters"
coverpage-author: ["EE", "Holmes"]
coverpage-theme:
title-color: "white"
title-fontfamily: "QTDublinIrish.otf"
title-fontsize: 100
author-style: "plain"
author-sep: "newline"
author-fontstyle: "textsc"
author-fontsize: 30
author-align: "right"
author-bottom: "2in"
footer-style: "none"
header-style: "none"
date-style: "none"
bg-image-opacity: 0.5great-wave
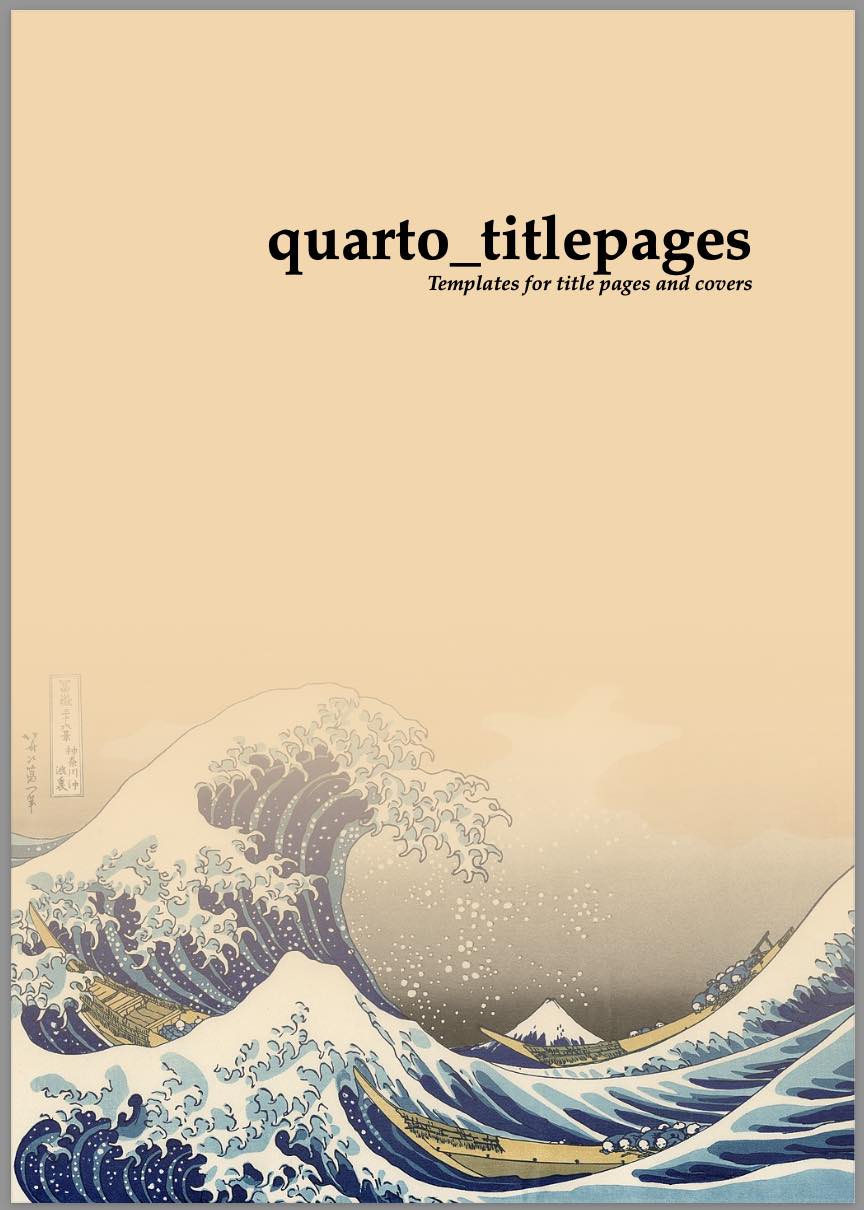
This demo has an image that fade to the top with a page color that matches the top of the image. The title is specified in coverpage-title and the subtitle is coverpage-footer moved to below the title. Only title and subtitle are shown; no author.
coverpage: great-wave
coverpage-bg-image: "_extensions/nmfs-opensci/titlepage/images/TheGreatWaveoffKanagawa.jpeg"
coverpage-title: "quarto_titlepages"
coverpage-footer: "Templates for title pages and covers"
coverpage-theme:
page-html-color: "F6D5A8"
title-fontfamily: "QTDublinIrish.otf"
title-fontsize: 40
title-align: "right"
title-bottom: "10in"
header-style: "none"
author-style: "none"
footer-fontsize: 20
footer-fontfamily: "QTDublinIrish.otf"
footer-align: "right"
footer-bottom: "9.5in"
date-style: "none"
bg-image-fading: "north"